Css Selectors Cheat Sheet - In css, selectors are patterns used to select dom elements. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Here is an example of using selectors. In the following code, a and h1 are selectors: They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors help you find or select html elements on a specific web page that you wish to style. Css selectors are used to find (or select) the html elements you want to style.
Here is an example of using selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors are used to find (or select) the html elements you want to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. Use our css selector tester to demonstrate the different selectors. In the following code, a and h1 are selectors: They are part of the css ruleset and select the html elements based on. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium.
They are part of the css ruleset and select the html elements based on. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In the following code, a and h1 are selectors: Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors. Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In css, selectors are patterns used to select dom elements. , * + ~ [ ] etc, so i am often confused with how css selectors work.
CSS Selectors Cheat Sheet PDF
Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester to demonstrate the different selectors. Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style. They are part of the css ruleset and select.
CSS SELECTORS CHEAT SHEETS DEV Community
Here is an example of using selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors help you find or select html elements on a specific web page that you wish to style. In css, selectors are patterns used to select dom elements. Css selectors are used to find (or.
Css3 Selectors Cheat Sheet
In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. , * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. Css selectors help you find or.
35 CSS Selectors to remember
Css selectors are used to find (or select) the html elements you want to style. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. , * + ~ [ ] etc, so i am often confused with how css selectors work. They.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
, * + ~ [ ] etc, so i am often confused with how css selectors work. Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style. They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate.
Css Cheat Sheet Images
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. They are part of the css ruleset and select the html elements based on. In the following code, a and h1 are selectors: Css selectors are used to find (or select) the html elements you want to style..
Css Selectors Cheat Sheet Download Printable PDF Templateroller
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Here is an example of using selectors. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In css, selectors are.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
Css selectors help you find or select html elements on a specific web page that you wish to style. In css, selectors are patterns used to select dom elements. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In the following code, a and h1 are selectors:.
Css Cheat Sheet Eroppa
Use our css selector tester to demonstrate the different selectors. In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so.
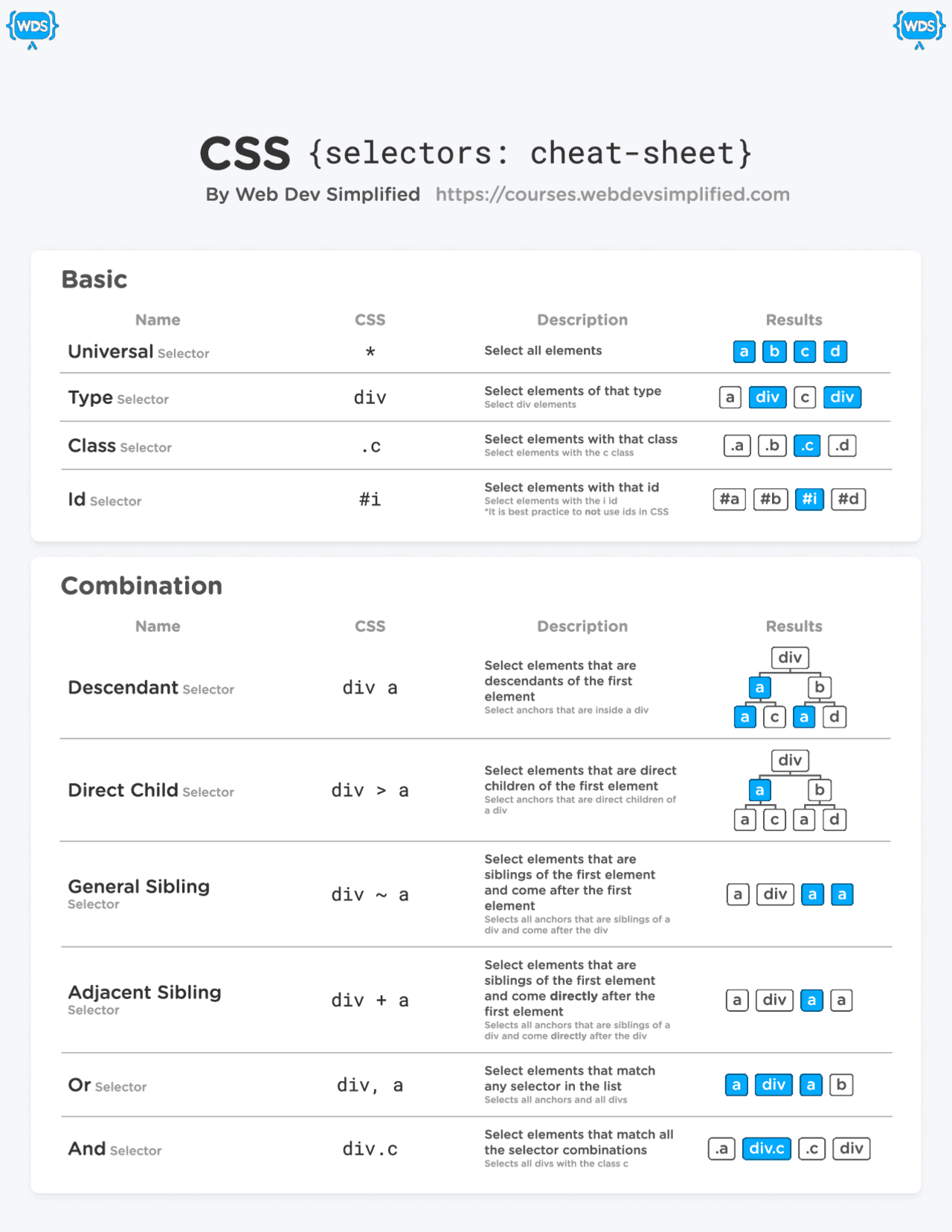
CSS {selectors cheatsheet} Lecture notes Web Programming and
, * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. Css selectors are used to find (or select) the html elements you want to style. In the following code, a and h1 are selectors: They are part of the css ruleset and select.
This Cheatsheet Is Desinged For A Quick Search On Css Selectors :) There Are So Many Css Selectors With Unfamiliar Symbols, >.
Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. They are part of the css ruleset and select the html elements based on. In the following code, a and h1 are selectors:
, * + ~ [ ] Etc, So I Am Often Confused With How Css Selectors Work.
Css selectors are used to find (or select) the html elements you want to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In css, selectors are patterns used to select dom elements. Here is an example of using selectors.