How To Link Style Sheet - Basically trying to create an inline nav menu for the top of the page. For example, you can add a style for /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. With internal style sheets you need to type the code for every page. Normally i would use <link. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. I'm having issues with it. I am trying to add a stylesheet to a master page in an asp.net web form.
Normally i would use <link. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. Question is pretty well stated in the title. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. For example, you can add a style for I'm having issues with it. With internal style sheets you need to type the code for every page. Basically trying to create an inline nav menu for the top of the page. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx.
Basically trying to create an inline nav menu for the top of the page. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. With internal style sheets you need to type the code for every page. For example, you can add a style for I am trying to add a stylesheet to a master page in an asp.net web form. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. Normally i would use <link. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Question is pretty well stated in the title.
2 HOW TO LINK A CSS STYLESHEET USING HTML 2023 Learn HTML and CSS
I'm having issues with it. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. Normally i would use <link. Question is pretty well stated in the.
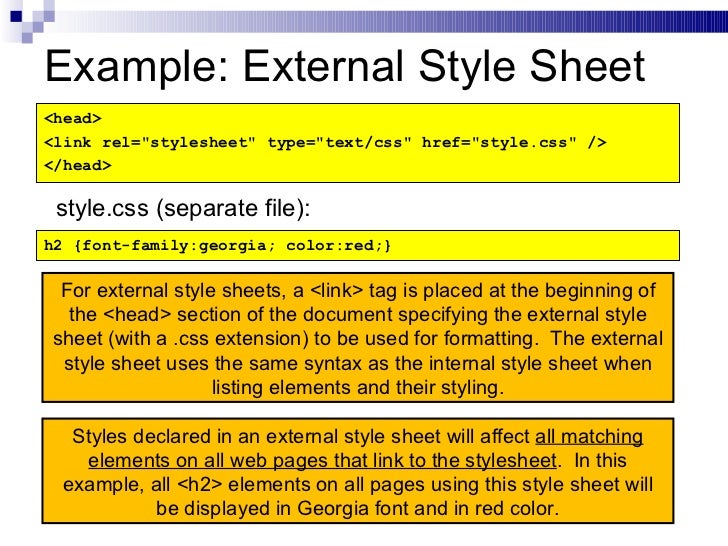
PPT CSS PowerPoint Presentation ID3114373
/> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. Basically trying to create an inline nav menu for the top of the page. To make a style sheet preferred, set the rel attribute to stylesheet and.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. I'm having issues with it. Question is pretty well stated in the title. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. I am trying to add a stylesheet to.
3.2 introduction to css
To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. I am trying to add a stylesheet to a master page in an asp.net web form. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. /> to reference my css.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
For example, you can add a style for The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. I'm having issues with.
CSS GEOG 863 Mashups DEV
I am trying to add a stylesheet to a master page in an asp.net web form. I'm having issues with it. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Basically trying to create an inline nav menu for the top of the page. Doing it this way has the additional.
How To Link HTML To CSS in Visual Studio Code YouTube
Question is pretty well stated in the title. To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet. Normally i would use <link. For example, you can add a style for I'm having issues with it.
Link Rel Stylesheet Type Text Css Href Style Css Meaning Texto Exemplo
/> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. Normally i would use <link. For example, you can add a style for The benifets of using an external style sheets is that you can change the.
Style Sheets Css Code
To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. I am trying to add a stylesheet to a master page in an asp.net web form. For example, you can add a style for With internal style sheets you need to type the code for every page. Normally i.
using css external stylesheet in html with link tag YouTube
Normally i would use <link. I am trying to add a stylesheet to a master page in an asp.net web form. For example, you can add a style for Doing it this way has the additional benefit that the styles are isolated, and won't accidentally leak outside the razor page where they are used. /> to reference my css sheet.
Doing It This Way Has The Additional Benefit That The Styles Are Isolated, And Won't Accidentally Leak Outside The Razor Page Where They Are Used.
For example, you can add a style for To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Basically trying to create an inline nav menu for the top of the page. Normally i would use <link.
I Am Trying To Add A Stylesheet To A Master Page In An Asp.net Web Form.
With internal style sheets you need to type the code for every page. Question is pretty well stated in the title. /> to reference my css sheet but since i'm using a master page i don't have access to the head tag so how do i reference a specific css sheet on my aspx. I'm having issues with it.
The Benifets Of Using An External Style Sheets Is That You Can Change The Look/Style Of Your Website With Only Editing One File.
To specify an alternate style sheet, set the rel attribute to alternate stylesheet and name the style sheet.